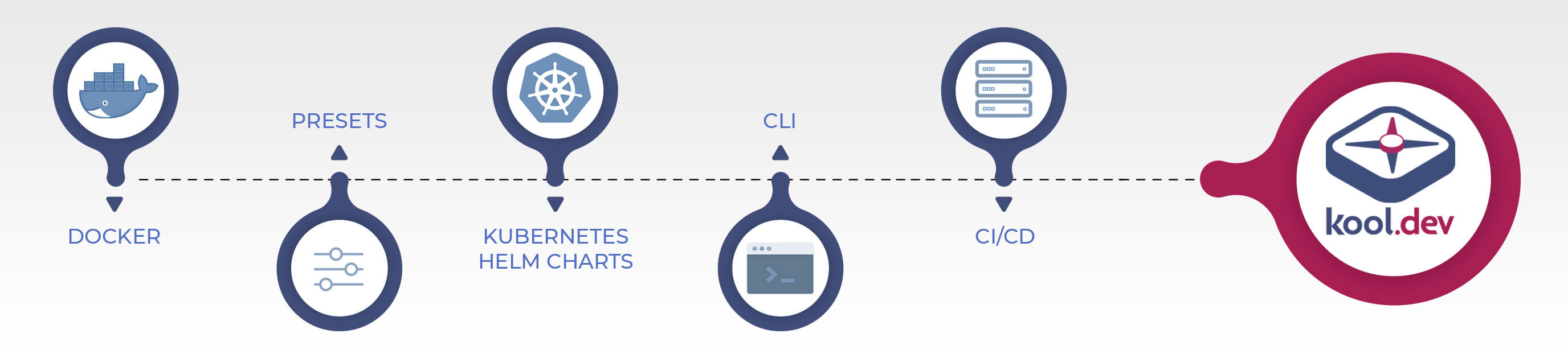
Enhance your web development experience with Kool.dev solutions that simplify Docker adoption, provide a productive web development workflow and offer seamless deployment to the cloud.

Kool makes using Docker for local development easier, simpler, faster, and better.
Easier
Simpler
Faster
Better
Kool.dev Cloud makes deploying your containerized apps to Kubernetes a simple and predictable task.
Kool standardizes the way you work across all your tech stacks and projects.
Kool CLI, Kool Scripts, and Kool Cloud work seamlessly together to create a more productive workflow for building and deploying containerized applications.
Zero Learning Curve
$ kool create <preset> <project-name>Sane Defaults (new and existing projects)
$ kool preset <preset>Starting
$ kool startInstant Onboarding
$ kool runPainless Execution
$ kool execEffortless Sharing
$ kool shareContext switching - between Projects/Stacks
$ kool stop Laravel
Laravel
 Adonis
Adonis
 NextJS
NextJS
 NuxtJS
NuxtJS
 Laravel
Laravel
 Adonis
Adonis
 NextJS
NextJS
 NuxtJS
NuxtJS
kool preset laravel
Preset laravel is initializing!
? What app service do you want to use [Use arrows to move, type to filter]
PHP 7.4
> PHP 8.0
? What database service do you want to use [Use arrows to move, type to filter]
> MySQL 8.0
MySQL 5.7
PostgreSQL 13.0
none
? What cache service do you want to use [Use arrows to move, type to filter]
> Redis 6.0
Memcached 1.6
none
? What javascript package manager do you want to use [Use arrows to move, type to filter]
npm
> yarn
? What composer version do you want to use [Use arrows to move, type to filter]
1.x
> 2.x
Preset laravel initialized!
kool start
Creating network "web_kool_local" with the default driver
Creating web_cache_1 ... done
Creating web_database_1 ... done
Creating web_app_1 ... done
 Laravel
Laravel
 Adonis
Adonis
 NextJS
NextJS
 NuxtJS
NuxtJS
kool share --subdomain awesome
Thank you for using expose.
Local-URL: app
Dashboard-URL: http://127.0.0.1:4040
Expose-URL: https://awesome.kool.live
# Your local environment can now accessed from anywhere! For up to 1 hour.
Remaining time: 00:59:59
Remaining time: 00:59:58
Remaining time: 00:59:57
Remaining time: 00:59:56
...
 Laravel
Laravel
 Adonis
Adonis
 NextJS
NextJS
 NuxtJS
NuxtJS
kool deploy
kool stop
Stopping web_app_1 ... done
Stopping web_database_1 ... done
Stopping web_cache_1 ... done
Removing web_app_1 ... done
Removing web_database_1 ... done
Removing web_cache_1 ... done
cd other-project
kool start
Creating network "web_kool_local" with the default driver
Creating web_cache_1 ... done
Creating web_database_1 ... done
Creating web_app_1 ... done
Zero Learning Curve
$ kool create Laravel
Laravel
 Adonis
Adonis
 NextJS
NextJS
 NuxtJS
NuxtJS
Sane Defaults (new and existing projects)
$ kool preset Laravel
Laravel
 Adonis
Adonis
 NextJS
NextJS
 NuxtJS
NuxtJS
kool preset laravel
Preset laravel is initializing!
? What app service do you want to use [Use arrows to move, type to filter]
PHP 7.4
> PHP 8.0
? What database service do you want to use [Use arrows to move, type to filter]
> MySQL 8.0
MySQL 5.7
PostgreSQL 13.0
none
? What cache service do you want to use [Use arrows to move, type to filter]
> Redis 6.0
Memcached 1.6
none
? What javascript package manager do you want to use [Use arrows to move, type to filter]
npm
> yarn
? What composer version do you want to use [Use arrows to move, type to filter]
1.x
> 2.x
Preset laravel initialized!
Starting
$ kool startkool start
Creating network "web_kool_local" with the default driver
Creating web_cache_1 ... done
Creating web_database_1 ... done
Creating web_app_1 ... done
Instant Onboarding
$ kool run Laravel
Laravel
 Adonis
Adonis
 NextJS
NextJS
 NuxtJS
NuxtJS
Painless Execution
$ kool execEffortless Sharing
$ kool sharekool share --subdomain awesome
Thank you for using expose.
Local-URL: app
Dashboard-URL: http://127.0.0.1:4040
Expose-URL: https://awesome.kool.live
# Your local environment can now accessed from anywhere! For up to 1 hour.
Remaining time: 00:59:59
Remaining time: 00:59:58
Remaining time: 00:59:57
Remaining time: 00:59:56
...
Context switching - between Projects/Stacks
$ kool stopkool stop
Stopping web_app_1 ... done
Stopping web_database_1 ... done
Stopping web_cache_1 ... done
Removing web_app_1 ... done
Removing web_database_1 ... done
Removing web_cache_1 ... done
cd other-project
kool start
Creating network "web_kool_local" with the default driver
Creating web_cache_1 ... done
Creating web_database_1 ... done
Creating web_app_1 ... done
Kool offers a standardized experience across all your tech stacks and projects – no matter who you are.
Less configuring, more coding.
Increase velocity using Kool Presets to initialize projects with pre-built Docker setups, Kool Snippets to add common container services, Kool Scripts to open database sessions and reset local environments, and Kool CLI to switch between projects, share work, and deploy to the cloud.
Less duplication, more standardization.
Rapidly onboard new developers, boost team productivity, and minimize duplication of effort using reproducible Docker development environments along with standardized – and centralized – Kool Scripts and workflows across all your projects.
Less hassles, more control.
A hassle-free way to handle the Docker basics and immediately start using containers for development. Simultaneously, no loss of control over fully customizing and extending more specialized Docker environments.
